Process dialogs are deprecated and will be removed by December 1, 2020. Until that day. Did your company have replacement options?
- Replace dialogs
- Power Apps component framework
- Development of custom Html/JS Webresources with help of modern frameworks
- …
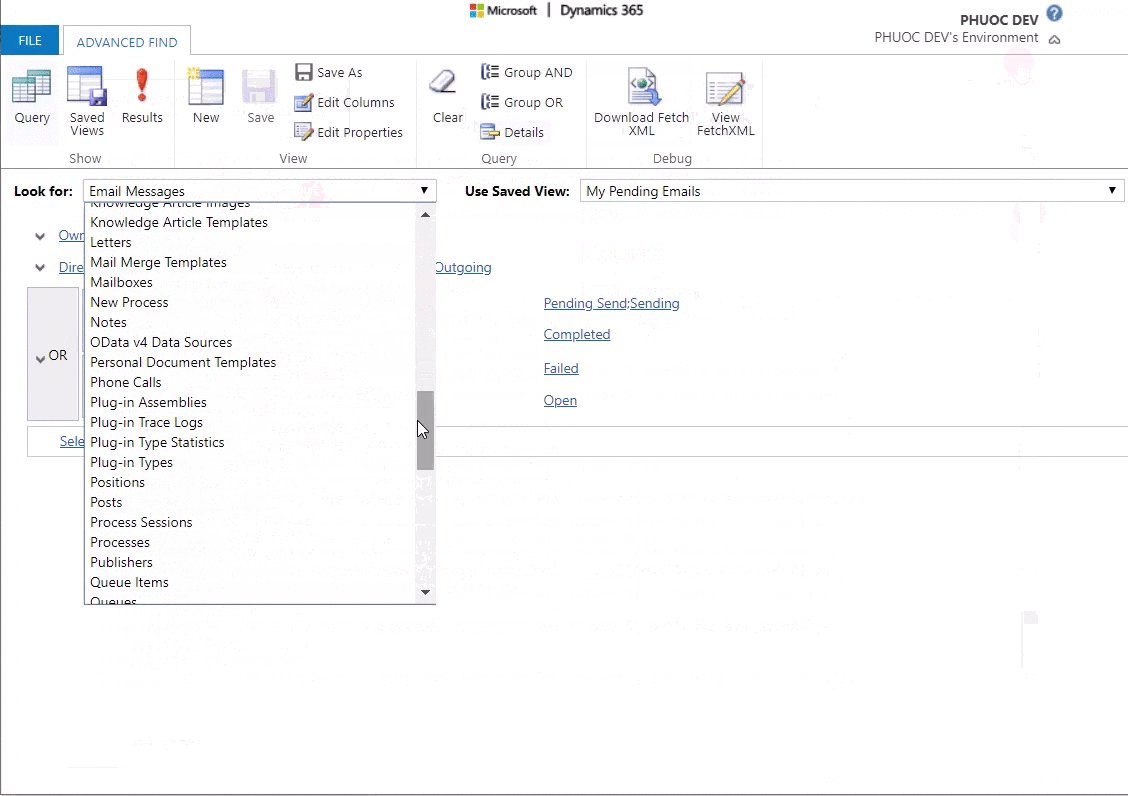
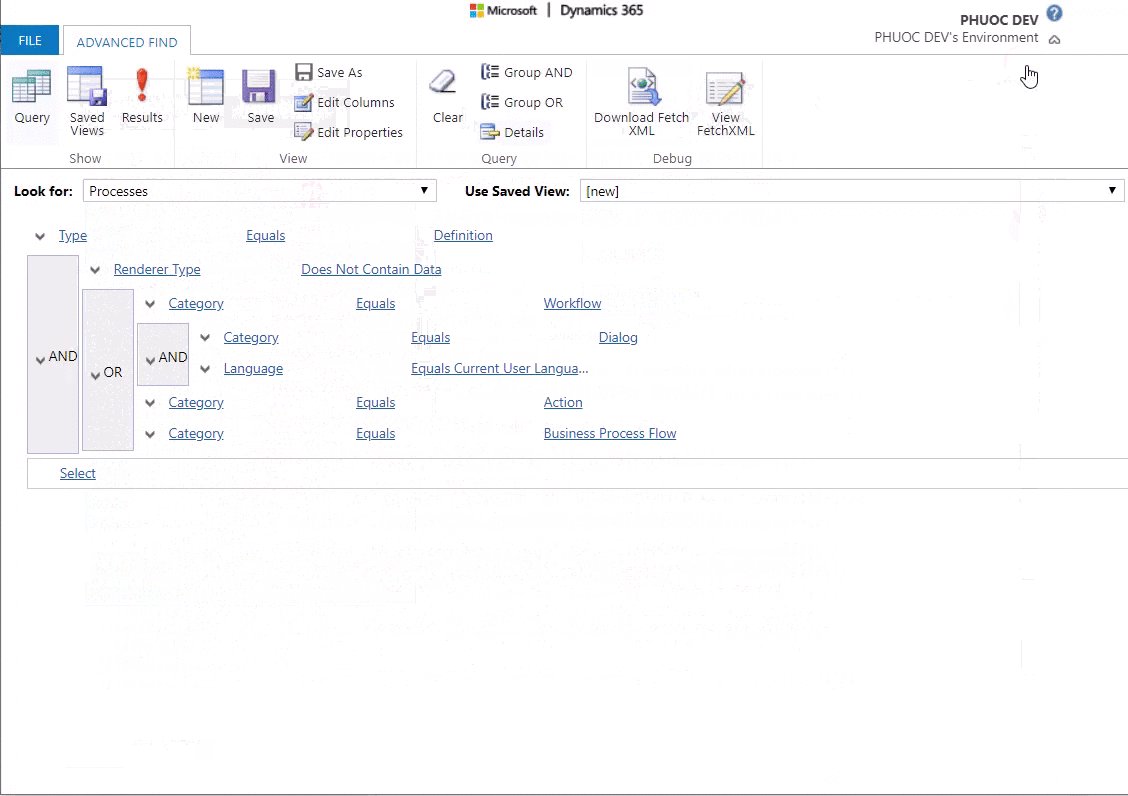
With some keywords on Google: dynamics crm 365 cds dialog you found:
-
The first post: Custom Dialog Boxes - Part 1 of Bob Guidinger. He wrote on: July 22, 2018
-
Then on July 29, 2018 he wrote second post: Custom Dialog Boxes - Part 2
-
Frantisek Capek continue wrote the third post: Dynamics 365 - Custom Dialogs in UCI - Part 3 on June 10, 2019
-
And Power Platform Professor continue wrote the fourth post Dynamics 365 – Custom Dialogs in UCI – Part 4 on May 22, 2020
-
4 posts, all mention you should write a valid FormXml. A small mistake will make FormXml invalid, then your solution import failed.
-
4 posts, all mention the
classidwithGUID -
4 posts, all mention
unsupported
Let summary
2 years, 4 posts (as I known), all mention unsupported
2 years, 4 Dynamics 365 Release but this function still unsupported too.
On July 22, 2018 Scott Durow commented

this is still a preview and isn’t supported in production yet.
As Scott Durow said, I believed in the future, this function will be supported. Let see.
And, I continue wrote the fifth post (is last post?) of section: “Custom Dialogs in UCI”.
What have I written for the fifth post ? No I don’t. I create a web application.
I am happy to announce crmdialog released
What is crmdialog?
- Focus to “Custom Dialogs in UCI”
- Form designer support drag’n’drop
- Remove your headache when write a valid FormXml
- Download solution and then you can import to your Dynamics 365 CRM/CDS
- Upload existing Dynamisc 365 CRM/CDS solution to crmdialog that you can edit/update form dialog
- Work with un-managed solution only
- Check the document and open your questions to me
- FREE